I love bookmarks! In fact, I love them so much that I accumulated more than one thousand saved bookmarks. It sounds like total chaos but most of them are sorted carefully in folders. If you want to check how many bookmarks you have saved in your Chrome account, all you need to do is visit this link.
Although bookmarks make it easy to go to frequently visited sites, they aren’t perfect. For example, I visit a number of reports in Google Analytics and Facebook to check on important data. Most of the times, I’m interested in the data of the current day. Now, the problem is that the website URL in the bookmark only includes the day I created the bookmark and not the day I’m interested in. This means that I have to manually adjust the report’s date to get to the numbers I’m looking for. I know, it may sound as if I’m overreacting but if you open up 5 different reports at once, you get annoyed pretty quickly.
If you know what I mean and suffer as much as I do, then I have a solution that will automate the process of getting today’s view of a website (as long as the date is part of the URL). The solution here is to use a bookmarklet that does the job for you.
Table of Contents
Using bookmarklets to change the date in a URL to today’s
Bookmarklets are some sort of mini applications for your browser, written in JavaScript and provide extra functionalities. You can find a ton of detailed content on Google if you want to read more about bookmarklets.
In this particular case, we will use a bookmarklet that gets today’s date, puts it into a URL and opens it in your browser. Basically, it consists of a single JavaScript function that takes care of that process. You don’t have to have any programming knowledge to use this bookmarklet. All you need to do is to replace some bits of the code below:
javascript:function url() {
var date = new Date();
var y = date.getFullYear();
var m = date.getMonth() +1;
if(m < 10){m = '0' + m;}
var d = date.getDate();
if(d < 10){d = '0' + d;}
var date = y + "-" + m + "-" + d;
return 'https://www.google.com/analytics/web/?authuser=0#my-reports/XXXXXXXX/XXXXXXXXXXX/%3F_u.date00%3D'+ date +'%26_u.date01%3D'+ date +'/';
} window.open(url(),"_blank");
Here’s what you need to do make this work:
- Copy the JavaScript code above into a text editor of your choice. It’s easier to adjust it there before saving it as a bookmark.
- Check the date in the URL you want to make dynamic. How is it formatted? With a hyphen between the numbers or all together (eg. 2015-12-21 or 20151221). If it’s the former then you don’t need to adjust the date in the code. If it’s the latter, you need to change the first blue bit to y + m + d. Basically, you need to remove these two bits ‘+ “-” +‘.
- The date is probably gonna be somewhere in the middle of your URL. Therefore we need to split up the URL where the date should come in. In the example you can see that the URL is separated using the single quotation mark (‘) and the date is concatenated with plus signs (+). Replace the example with your own URL and split it up and add date accordingly.
- Make sure to put a single quotation mark at the beginning and end of the URL as shown in the example.
Saving the code into a bookmark
When you think that you replaced the necessary parts correctly, you can save the code as a bookmark and try it out.
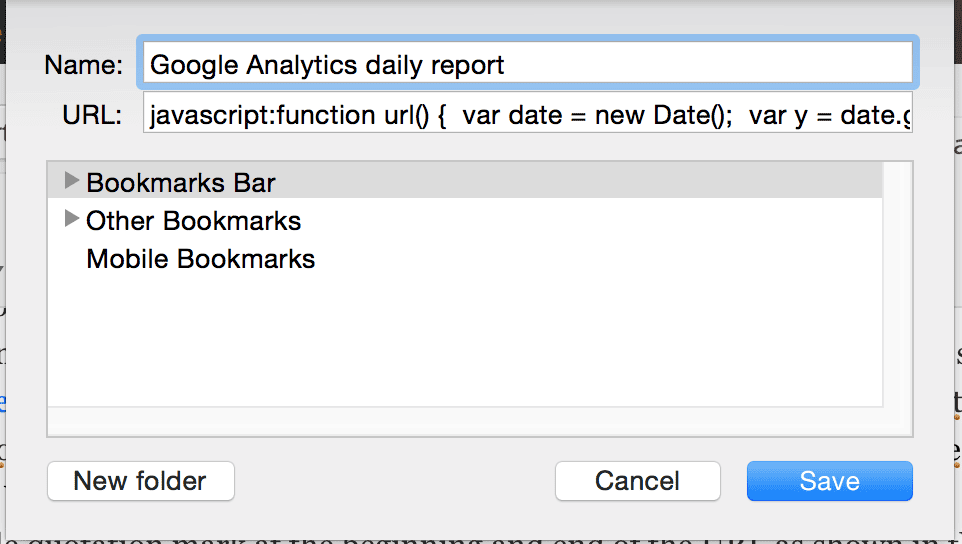
- Right click on an already existing bookmark (like the one to your report).
- Select ‘Edit’.
- Empty the URL field.
- Copy the code in your text editor and paste it into the empty URL field.
- Select ‘Save’.
- Click on the bookmark. If you did it correctly, the URL should open up in a new tab in your browser with today’s date selected.
I hope you get it to work on your first try and get to enjoy the magic of bookmarklets. If not, you can always revisit the steps or check the loaded URL for mistakes and fix them in your code. Also, feel free to drop a comment if you’re stuck.





Nice article but your script is missing three characters at the end. “);
—
Without closing the double quote, the right parenthesis, and the semi-colon, it won’t run.
—
Also, I would suggest a simpler example URL with only one use of the date variable. You could also point out that y – 2000 will produce a 2 digit year if needed.
Thanks for the article and Elizabeth760 for the helpful comment.
For me
window.open(url(), “_self”);
makes more sense, as it behaves same as my other toolbar-bookmarks on mousewheel-click 😉
Bests, Björn
Great post thanks
I got this error. Please help. https://uploads.disquscdn.com/images/bed854a507528dc7635e35ef32a8d8fcd6fcd5334415e1526cb091cc2cbe3543.png
Very useful. Thank you.
Can be shortened by substituting:
date.toISOString().substring(0,10);
for the following lines:
var y = date.getFullYear();
var m = date.getMonth() +1;
if(m < 10){m = '0' + m;}
var d = date.getDate();
if(d < 10){d = '0' + d;}
var date = y + "-" + m + "-" + d;
Wow, thank you Marc, you saved probably half or 1 hour for me in 2019 (at least!) with this 5-10 minute solution (with read and do). Epic thanks, all the best for you and all !
p.s.: now i go and apply some other extension or api to count all my tuned-up dynamic url clicks this year, so i can come back here with my exact ‘time saved’ result in the beginning of next year XD…
W